<model>
@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
@Entity
public class Board { // 보드에 담길 내용: 제목, 내용, 댓글, (글은 나만 쓸 것이므로 유저정보는 필요 없음)
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
private String content;
@CreationTimestamp
private Timestamp createDate;
}<repository>
public interface BoardRepository extends JpaRepository<Board, Long> {
}<boardService>
@Service
public class BoardService { //게시글 작성(save), 삭제, 수정, 내용, 글 목록 불러오기 댓글 작성, 삭제, 수정
private final BoardRepository boardRepository;
public BoardService(BoardRepository boardRepository/*, UserRepository userRepository, ReplyRepository replyRepository*/) {
this.boardRepository = boardRepository;
}
@Transactional //게시글 저장 PostMapping
public Board boardSave (Board board) {
return boardRepository.save(board);
}
@Transactional(readOnly = true) //글들을 리스트로 받아옴 -> 인덱스 페이지에 넣을 거임 GetMapping
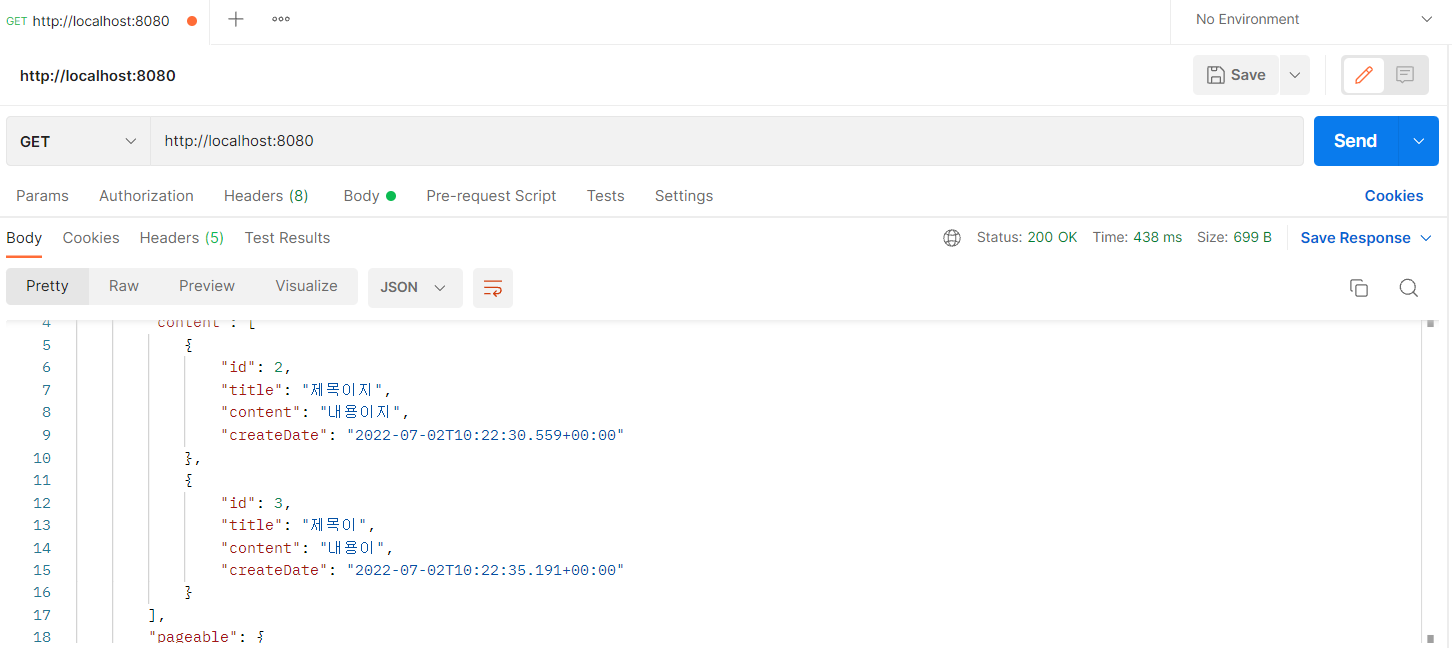
public Page<Board> boardAllList (Pageable pageable) {
return boardRepository.findAll(pageable);
}
@Transactional(readOnly = true) //게시글 내용보기 GetMapping
public Board boardContent (Long id) {
return boardRepository.findById(id)
.orElseThrow(()-> new IllegalArgumentException("이미 삭제된 게시글 입니다."));
}
@Transactional
public Board boardUpdate (Long id, Board board) { //게시글 수정 PutMapping
Board boardEntity = boardRepository.findById(id) //더티 체킹(DB가 변화를 감지해서 update문 실행)
.orElseThrow(()-> new IllegalArgumentException("이미 삭제된 게시글 입니다."));
boardEntity.setTitle(board.getTitle());
boardEntity.setContent(board.getContent());
return boardEntity;
}
@Transactional
public String boardDelete (Long id) { //게시글 삭제 DeleteMapping
boardRepository.deleteById(id);
return "success delete!";
}<ResponseDto>
@AllArgsConstructor
@NoArgsConstructor
@Data
public class ResponseDto<T> { //controller로 부터 받은 데이터를 http상태와 함께 담음
int status;
T data;
}<Controller>:데이터를 front로 넘길것임->restcontroller
@RequiredArgsConstructor
@RestController //react와 json객체를 주고 받을 것임
public class BoardController {
private BoardService boardService;
@Autowired
public BoardController(BoardService boardService) {
this.boardService = boardService;
}
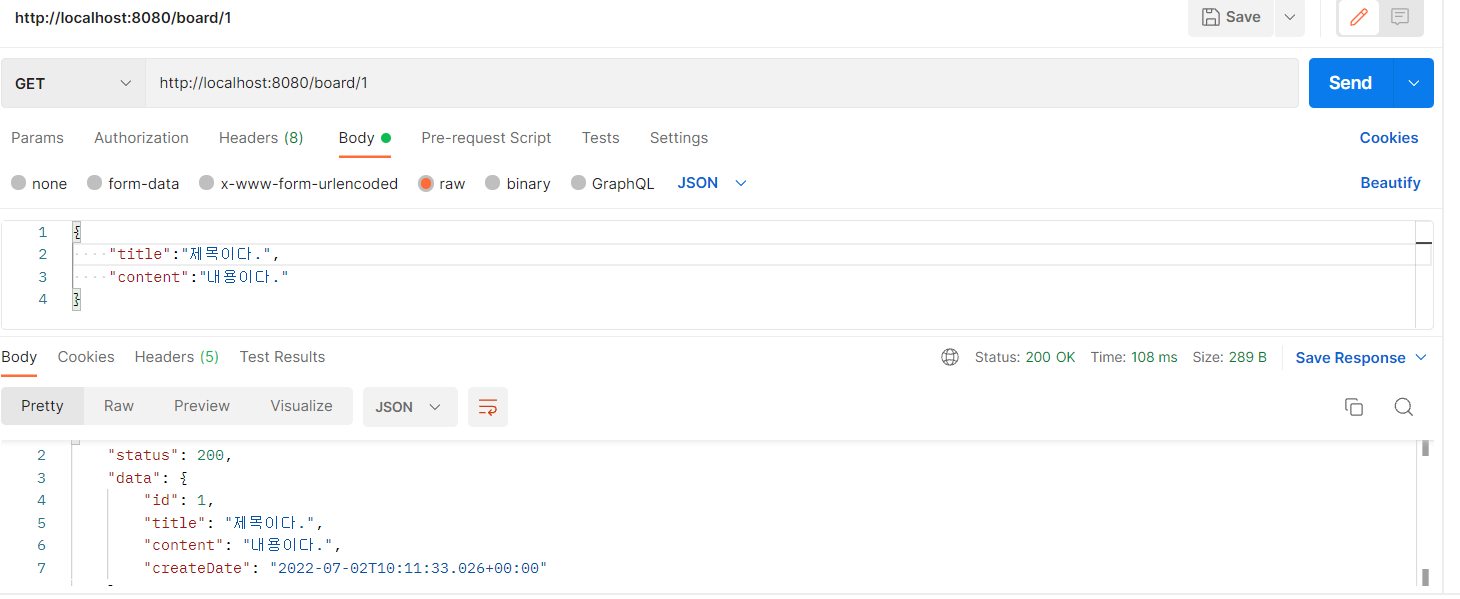
@GetMapping("/board/{id}") //id로부터 게시글 data를 넘겨줌
public ResponseDto<?> boardContent(@PathVariable Long id) {
return new ResponseDto<> (HttpStatus.OK.value() , boardService.boardContent(id));
}
}@RequiredArgsConstructor
@RestController
public class BoardApiController { //게시글 작성(save), 삭제, 수정, 댓글 삭제, 수정, 작성
private BoardService boardService;
@Autowired
public BoardApiController(BoardService boardService) {
this.boardService = boardService;
}
@PostMapping("/api/board/save") //board의 내용을 입력받아서 저장하고 반환
public ResponseDto<?> boardSave (@RequestBody Board board) {
return new ResponseDto<>(HttpStatus.CREATED.value() , boardService.boardSave(board));
}
@PutMapping("/api/board/{id}/update") //저장된 board의 내용을 수정하고 반환
public ResponseDto<?> boardUpdate (@PathVariable Long id, @RequestBody Board board) {
return new ResponseDto<>(HttpStatus.OK.value(), boardService.boardUpdate(id, board));
}
@DeleteMapping("/api/board/{id}/delete") //저장된 board 삭제
public ResponseDto<?> boardDelete (@PathVariable Long id) {
return new ResponseDto<>(HttpStatus.OK.value(), boardService.boardDelete(id));
}
}<postman>(test도 공부..!)





728x90
반응형
'개인 프로젝트 > 블로그' 카테고리의 다른 글
| 카타고리 달기 (front) (0) | 2022.07.08 |
|---|---|
| 블로그 카테고리 달기 (백엔드) (1) | 2022.07.04 |
| Spring boot, React 페이지네이션 (0) | 2022.07.04 |
| 게시글 프론트에서 확인하기 (0) | 2022.07.02 |
| 나만의 블로그 만들기 계획 (0) | 2022.06.28 |